고정 헤더 영역
상세 컨텐츠
본문
안녕하세요.
오늘은 자바 스크립트의 Ajax에 대해서 공부해보겠습니다.
Ajax의 개념
Ajax는 Asynchronous JavaScript and XML의 약자로 JavaScript와 XML을 이용하여 비동기적으로 정보를 교환하는 기법입니다.
Ajax가 가진 비동기적인 특성으로 인해 웹 페이지 전체를 로딩하지 않고 일부분만 로딩할 수 있어 빠르게 동작하는 동적인 웹 페이지를 만들 수 있습니다.
Ajax는 JSON, XML, HTML, TEXT 등의 여러 포맷을 JavaScript를 사용하여 XMLHttpRequest 객체로 서버와 통신하여 받은 데이터로 작업을 진행할 수 있습니다.
Ajax의 특징
Ajax의 가장 큰 특징은 비동기식(Asynchronous) 통신 방식입니다.
동기식 처리 모델 VS 비동기식 처리 모델
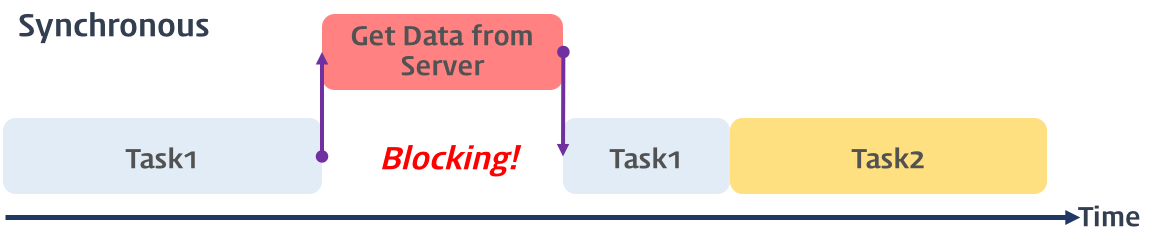
동기식 처리 모델(Synchronous processing model)은 직렬적으로 작업을 수행합니다.
작업이 시작되면 하나씩 순차적으로 실행되며 해당 작업이 실행되는 동안에 다음 작업은 대기하게 됩니다.

동기식 처리 모델(Synchronous processing model)
비동기식 처리 모델(Asynchronous processing model or Non-Blocking processing model)은 병렬적으로 작업을 수행합니다.
작업이 시작되고 하나의 작업이 종료되지 않아도 다음 작업을 진행하게 됩니다.

비동기식 처리 모델(Asynchronous processing model)
Ajax는 이러한 비동기적 특성으로 인해 웹 페이지의 새로고침 없이 서버에 요청하여 받은 데이터로 작업을 진행할 수 있습니다.
Ajax의 장점
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
- 웹 페이지가 로드된 후에 백그라운드 영역에서 서버에게 요청을 보내고 데이터를 받을 수 있습니다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에게 처리를 위임할 수 있습니다.
- 플러그인 없이도 인터렉티브한 웹페이지 구현할 수 있습니다.
- 페이지의 이동없이 화면을 전환할 수 있어서 웹 페이지의 속도가 향상됩니다.
- 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해줍니다.
Ajax의 단점
- Ajax는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없습니다.
- 지원하는 Charset이 한정되어 있어서 Ajax로는 바이너리 데이터를 보내거나 받을 수 없습니다.
- 보안 상의 문제로 인해 동일-출처 정책에 따라 다른 도메인과는 통신이 불가능합니다.(Cross-Domain문제)
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있을 수 있습니다.
- HTTP 클라이언트의 기능이 한정되어 있습니다.
- Ajax가 진행되는 동안 사용자가 요청이 완료가 안되어도 페이지를 떠날 수도 있습니다.
- 히스토리 관리가 되지 않습니다.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있습니다.
- Script로 작성되므로 디버깅이 용이하지 않습니다.
Ajax 구성 요소
Ajax는 기존의 사용되는 여러 기술들로 구성되어 있습니다.
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
- 데이터의 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
- 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
Ajax 동작 원리
Ajax의 동작은 Ajax 구성 요소들을 사용하여 자바스크립트 코드를 통해 웹 서버와 통신을 하게 됩니다.

Ajax를 이용한 웹 응용 프로그램과 기존의 웹 응용 프로그램의 동작 원리
- 사용자에 의한 요청 이벤트가 발생합니다.
- 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
- 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
- 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
- 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
- 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
- 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
Ajax 예시
Ajax를 구현하는 방법에는 XMLHttpRequest 객체, fetch API, jQuery의 $.ajax() 함수가 있습니다.
이번에는 그중에서 jQuery의 $.ajax() 함수의 예시를 공부해보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
$.ajax(
{
url: 'url', // 요청이 전송될 URL 주소(필수)
type: 'POST', // http 요청 방식(default: ‘GET’)
async: true, // 요청 시 동기화 여부. 기본은 비동기 요청(default: true)
cache: true, // 캐시 여부
timeout: 3000, // 요청 제한 시간(단위: ms)
data: { key: value }, // 요청 시 전송 데이터
processData: true, // 데이터를 컨텐트 타입에 맞게 변환 여부
contentType: 'application/json', // 요청 컨텐트 타입
dataType: 'json', // 응답 데이터 형식(명시하지 않을 경우 자동으로 추측)
beforeSend: function()
{
// XHR Header를 포함해서 HTTP Request를 하기전에 호출
},
success: function(data, status, xhr)
{
// 정상적으로 응답 받았을 경우에는 success 콜백 호출
// 파라미터에서 응답 바디, 응답 코드 그리고 XHR 헤더를 확인 가능
},
error: function(xhr, status, error)
{
// 응답을 받지 못하거나 데이터 형식을 확인할 수 없으면 error 콜백 호출
},
complete: function(xhr, status)
{
// success와 error 콜백이 호출된 후에 호출(ex. try - catch - finally의 finally 구문)
}
});
|
마무리 정리
처음에는 Ajax를 jQuery의 $.ajax() 함수를 사용하여 구현했기 때문에 jQuery의 $.ajax() 함수가 Ajax인줄 알았는데 JavaScript와 XML을 이용한 비동기적 처리 방식 자체가 Ajax이라는 것을 알게 되었습니다.
$.ajax() 함수말고도 Ajax를 구현할 수 있는 여러 가지 방법들도 공부하면 좋을 것 같습니다.
참조
http://www.tcpschool.com/ajax/ajax_intro_works
https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started
https://poiemaweb.com/jquery-ajax-json
https://opentutorials.org/course/1375/6851
https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80





댓글 영역